

We will add validation on button click if input field is empty, and if yes, then don't add the empty string to todo list. Step 9: Minor enhancements to todo app Restrict adding empty strings to todo lists

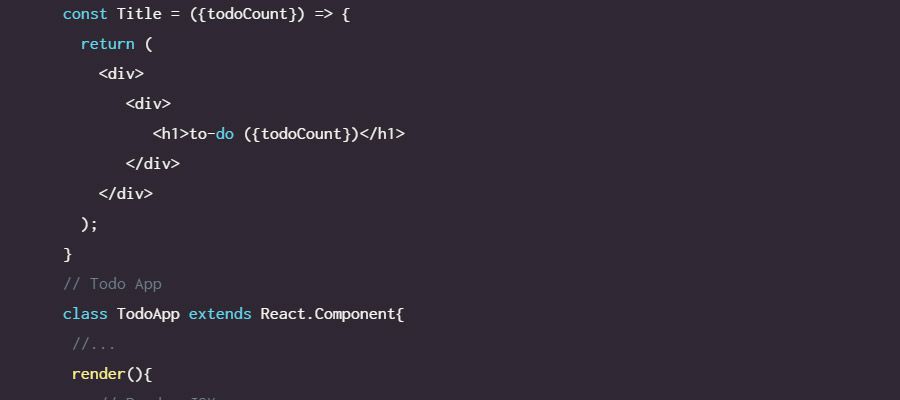
Note: Prior to React 16.8, you would have had to install the alpha build of React 16.7 to utilize React Hooks. import React, // index = 0 for 1st item, index = 1 for 2nd and so on. In your terminal window, navigate to the place you would like your new application to be located and type: npx create-react-app react-to-do. I have created a separate component file called as FormTodo.js under the components folder. We will remove the unneccessary files like logo, css files. Step 1: Setting up React with CRA npx create-react-app react-todoīy using the above command in the VSCode terminal, you can get the boilerplate code for React. One thing this review process has taught me, is that it is better to start with 15-30. Planner App app design mobile mvp online planner planning productivity productivity app purrweb react native. Note: This review reaches only to the half hour mark. Discover 1 React Todo design on Dribbble. I wanted to review and write about what I learned, as this is a new technique I would like to add into my habits. what your component looks like and React will keep it up-to-date when the underlying data changes. Features in TODO application:ħ) Store todos in array and manage it with state Recently I followed along a 'Build A Todo App With REACT' tutorial by Dev Ed on YouTube. Configure Firebase Functions: Go to the Firebase console. The Todo API code implemented in this section can be found at this commit. Install the Express framework and build Todo APIs. Check it out: REACT JS Concepts - This Tutorial Doesn’t Assume Any React Knowledge. Section 1: Developing Todo APIs In this section, we are going to develop these elements: Configure the firebase functions.


 0 kommentar(er)
0 kommentar(er)
